Juptr
A UX project to make therapy accessible.
How might we leverage the power of UX to make therapy more accesible?
Juptr is a concept application that gives people access to free counseling and therapy. Allowing people who are unable to afford or attend have the chance to talk to a mental health practioner.

Design Process
This project was made for my Mobile UX Design Class. Juptr was my individual semester-long assignment in which with the guidance of my Professor, I was given full creative freedom to carry out my own design process and concept. This is based on my education on design heuristics and UX principles.

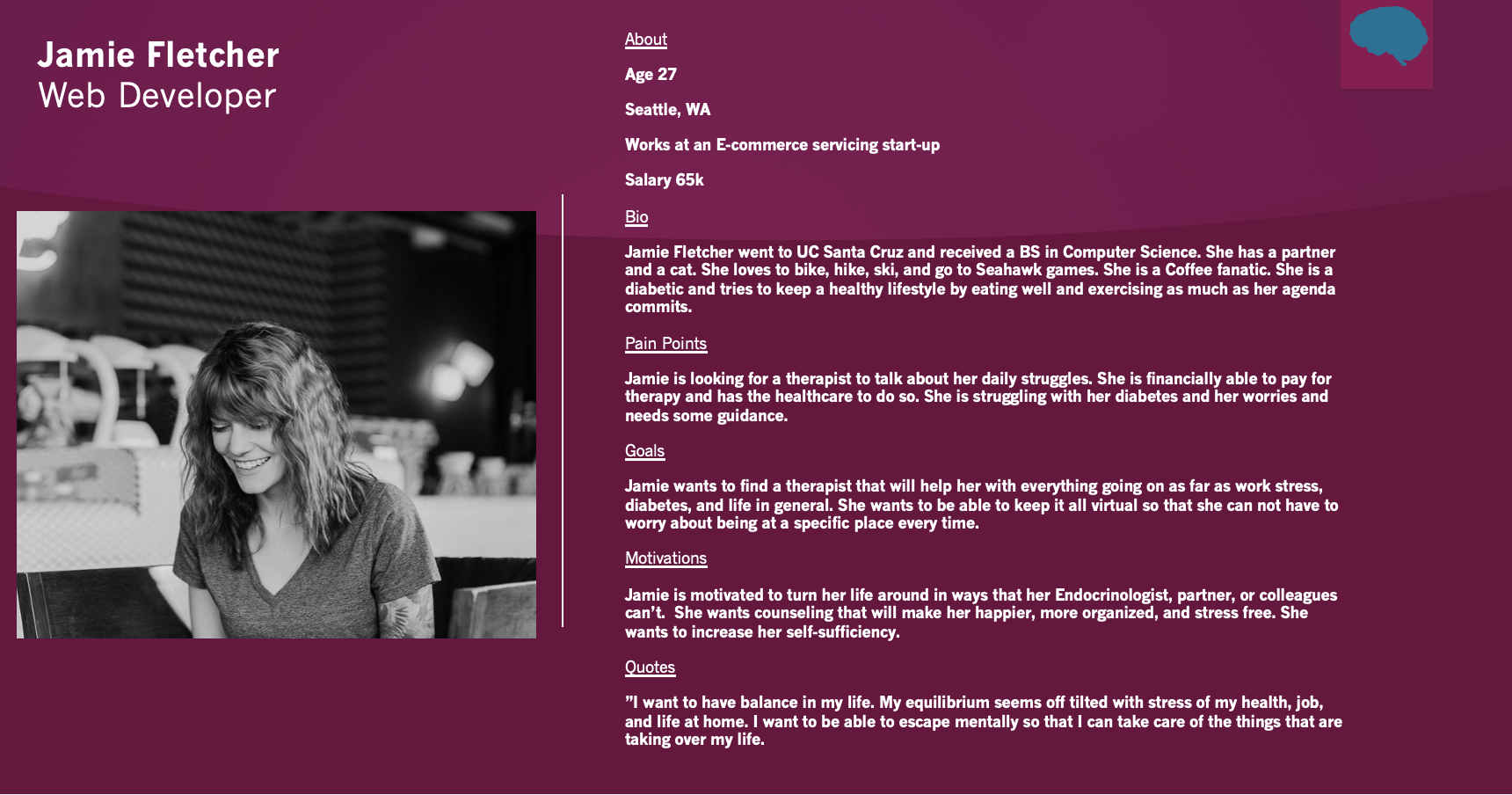
Once I came up with the idea of concepting a mental health app focused on uplifting and giving people of color access to therapy. I started with creating user personas.
For my user personas, I came up with fictional people from all walks of life that I could see being potential users of Juptr. Although they are fictional, the information provided in each of the profiles was taken directly from various interviews that I conducted as part of the project. I found it helpful to interview real-life people struggling with mental illness in order to fully understand the citizens who are in need of an app like Juptr.




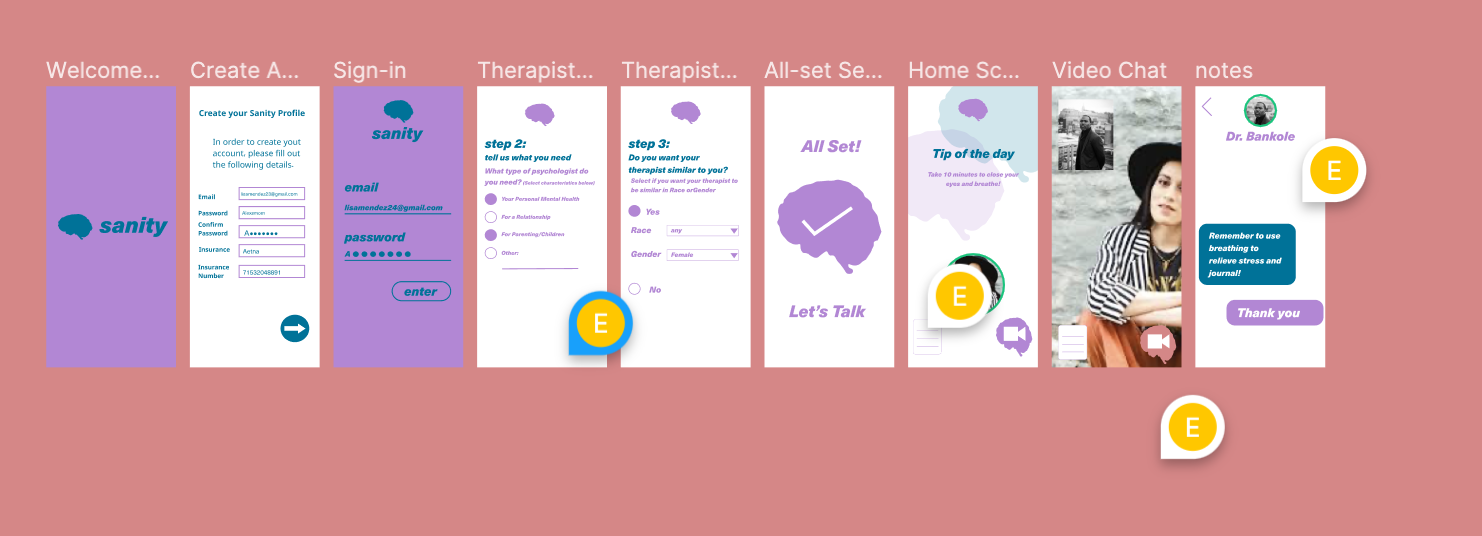
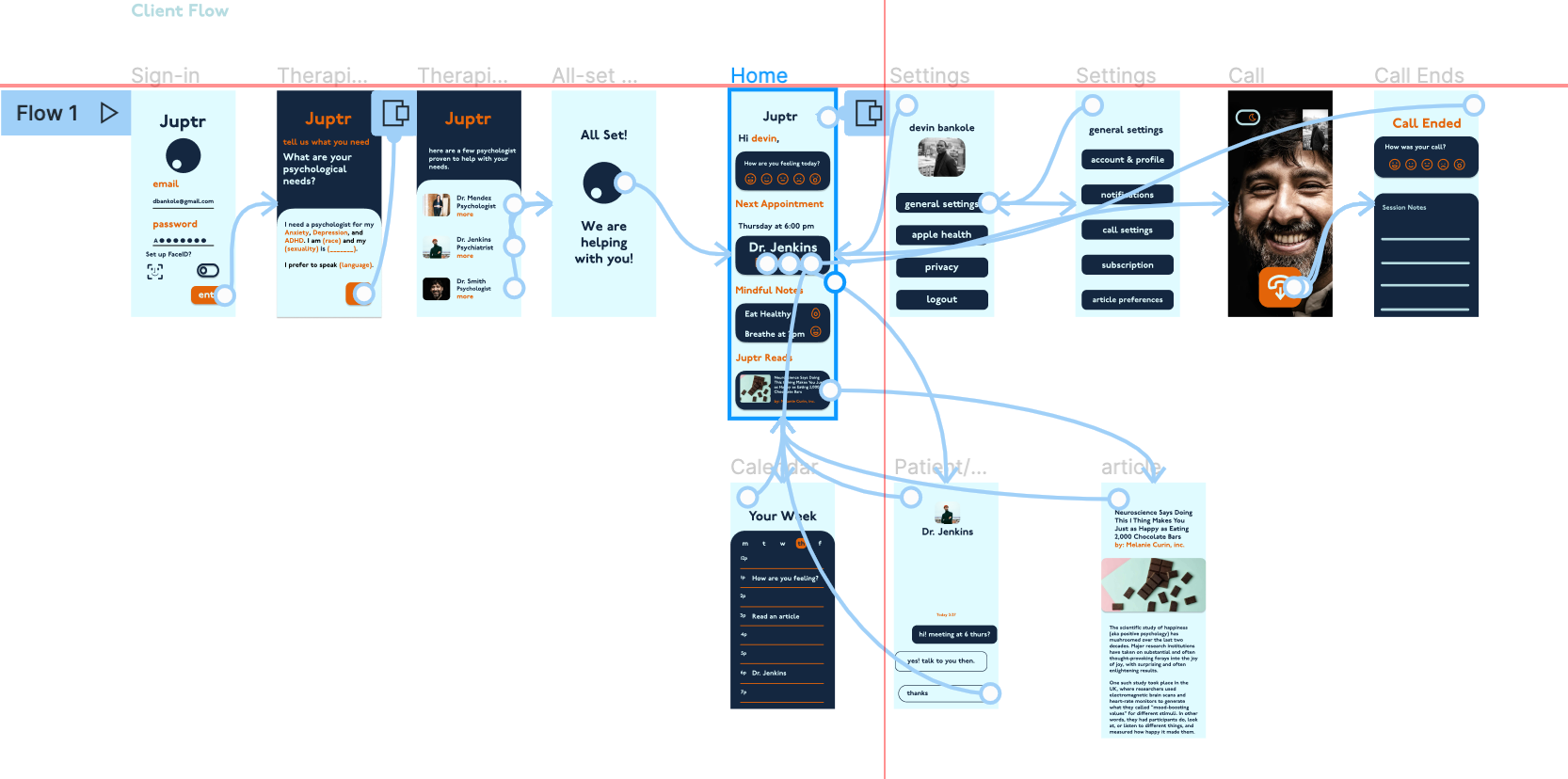
After creating the personsas, I created user flows and wireframes for the next round of interviews I had to conduct. This step helped me realize pain points after each interview such as:
- Accountability and liability of patients and their health.
- Prescribing medication to users will be hard virtually.
- Subscription model and how will the app be supported.



Juptr Design System and Visual Research
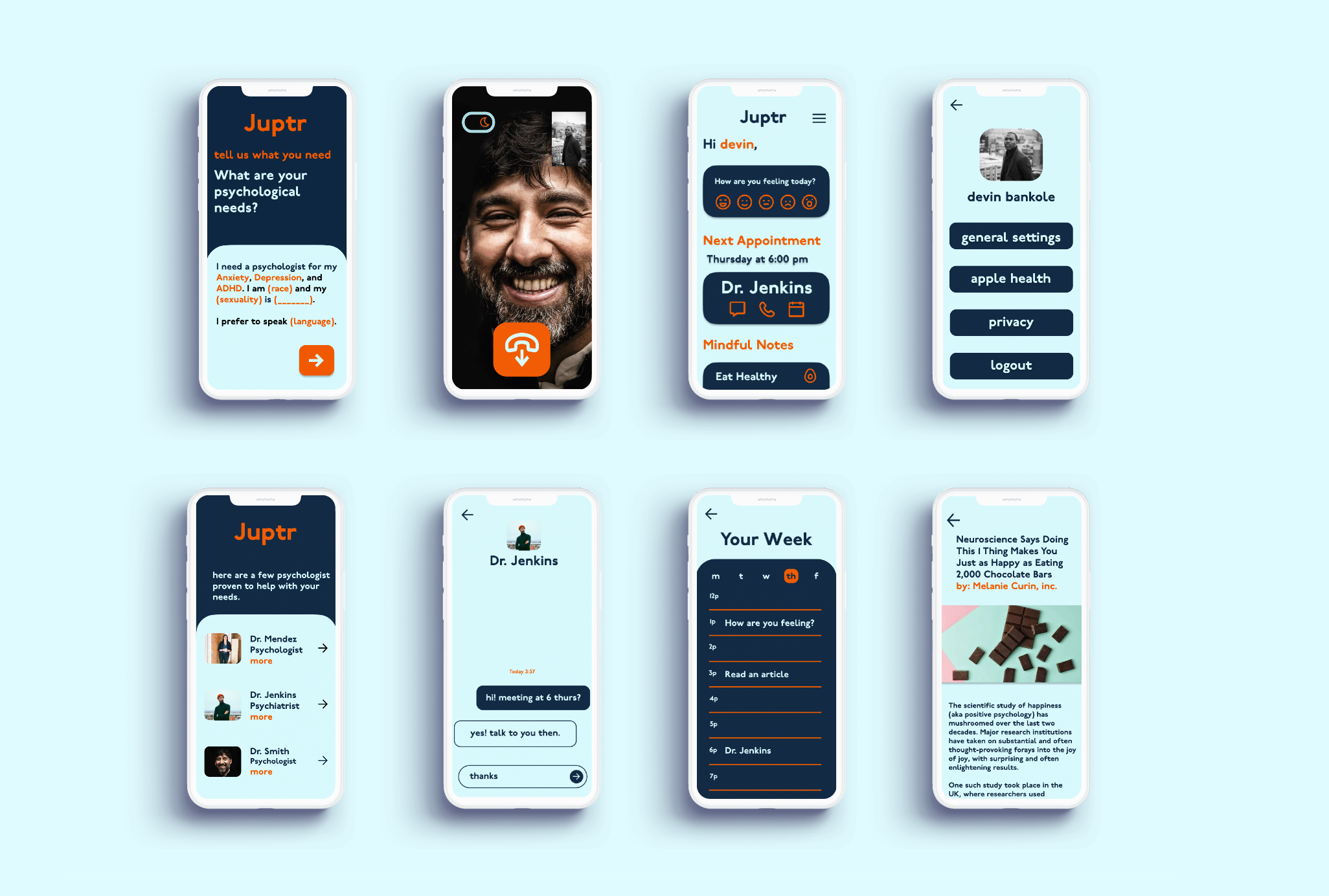
Juptr’s concept branding is centered around tranquility through type and color.
- Using P22 Underground, a modern serif font that is welcoming, bold, and most importantly, readable.
- Dark cyan-blue, oyster bay (light blue), and bamboo orange makes Juptr an visually accessible. (Checked using an accesiblity tester)

What I Learned....
Juptr was aimed for me to find a way to reach neuro-divergent, people of color find a good way to receive therapy and structure.

Even with features and an interpretable User Experience, a product must engage each user in how they operate.
The user interviews I conducted were the most engaging and best way to find ways to improve the product design.
Since this was my first University UX Design project, I learned how to use the design process I learned, carry out every step in my own way and engage in design solutions.
The user interviews I conducted were the most engaging and best way to find ways to improve the product design.
Since this was my first University UX Design project, I learned how to use the design process I learned, carry out every step in my own way and engage in design solutions.
My Design Process Summary
- Targeting the problem I want to solve through design
- Research: mental health and UX design’s psychological effect on human response
- Interviews with students, professors, psychologists, persona models, and designers
- Finding customer pain points (fully-free business model, doctor/patient confidentiality, and internet insecurity).
- Wireframing using Figma and Adobe XD
- User interviews
- Brand identity creation in InDesign and Illustrator
- Recreation of the user flow and prototypes
- Final analysis
- Presentation to the Mobile UX Design course and critiques from Fordham University faculty and students, as well as product design leaders at Spotify, Intuit, and other agencies.
