Flow Radio One
Multidisciplinary
Art Direction
UX Design
Graphic/Visual Design
Coding
Art Direction
UX Design
Graphic/Visual Design
Coding
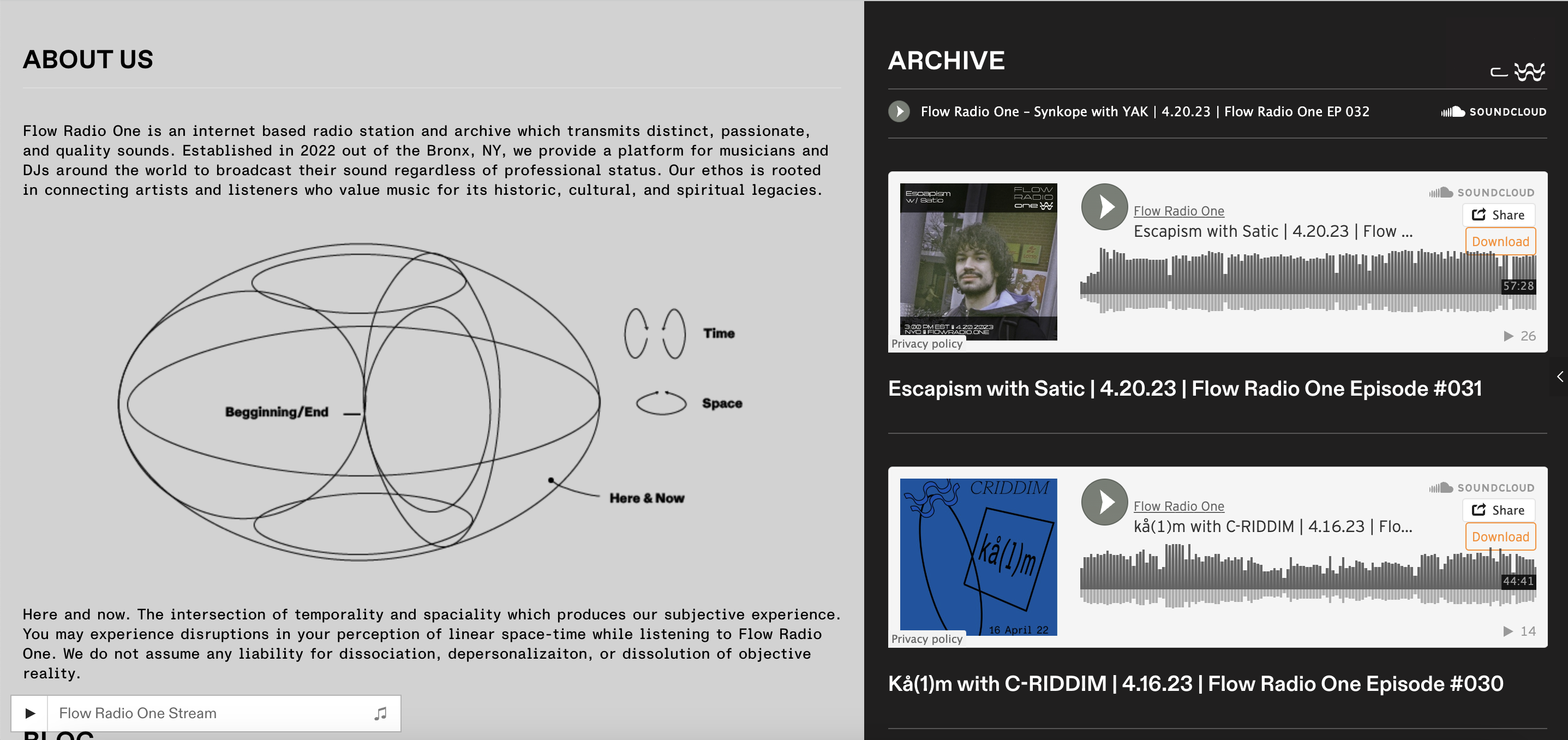
Flow Radio One is a radio site and internet archive started in The Bronx, NY. For my senior thesis, I built out the website, UX prototype creative assets, and brand guide of Flow Radio One.


A site built for listening. Allowing the user to never need to control any part of the music and just enjoy songs and DJ sets in the background.
About and Blog section that encapsulates Flow Radio One’s community. Archive made up of resident DJ’s that allows users to go back and discover more music.
Blog Section
Blogs that showcase music, culture, and the intersection between.


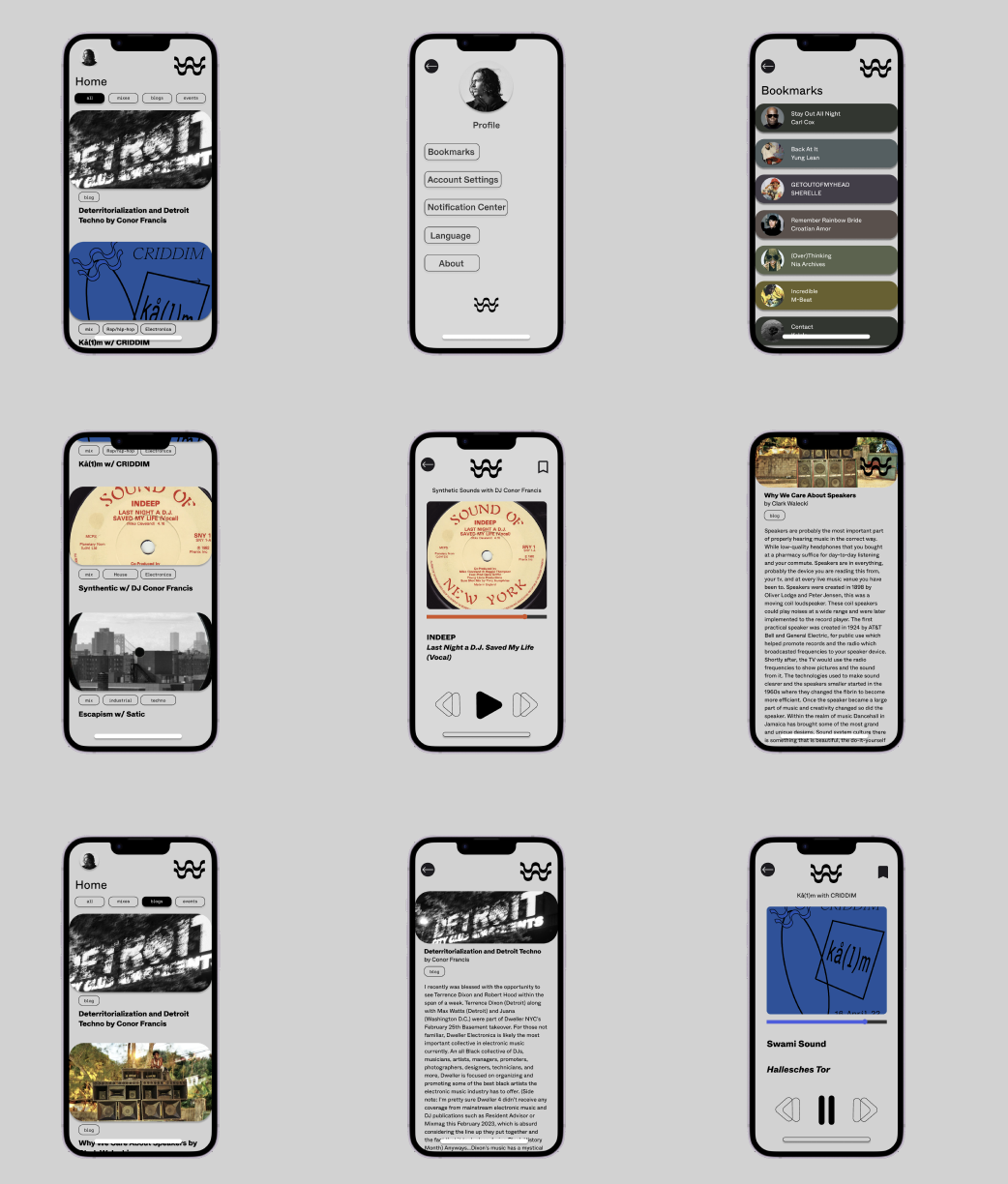
UX Prototype Concept
Using Figma I created a UX Prototype for Flow Radio One
The UX prototype uses the same branding and showcases what Flow Radio One could look like as an app. Allowing users to bookmark certain tracks from a set and reading the blogs on the go.
Brand Guide
Logo

Type
 Website Typeface
Website Typeface
Application Typeface
Color


Graphic Design

Community
Flow Radio One was not just a project with my friends or a Senior Thesis. But created a community for people with the same interest to enjoy music, talk online, and meet up at shows. I found a deeper love for music, design, and strategizing how to deliver something that many of my friends consume. Being that this radio station is rooted in The Bronx where I spent four years of my life at Fordham, I found a diverse community of people who are creative, mutli-cultural, and passionate like me. I enjoyed this project so much and encapsulates everything I have done at Fordham whether it was my design, visual art, or computer science classes. Being able to encapsulate this in one thing was empowering and fun. I am excited to keep working on this even after graduation and see what how far Flow Radio One can get!
Here are a few coding projects over the years at Fordham University and as well as for fun.
Coding
Motion Design
Motion Design
Promised Land - Violet & Elles Amplitude

Here is a music visualizer I coded based on the amplitudes of a downloaded MP3 file.
Infographic on Intuit’s Mint product using CSS Bootstrap
Introduction to New Media and Digital Design Midterm (Fall 2019)
Using motion to reveal information if you hover over each thing.